Au quotidien, on trie nos déchets, on opte pour les transports en commun, on favorise les circuits courts. Mais sur le web, êtes-vous aussi écolo ? Aujourd’hui, je vous propose de plonger dans l’univers de l’éco-conception des sites internet, une approche qui rend les sites plus légers, plus rapides et surtout plus respectueux de la planète !
Internet et écologie : un mariage impossible ?
Constat : quand internet pollue la planète
La consommation énergétique d’internet repose sur trois piliers majeurs : les data centers qui stockent nos données, les réseaux qui les transportent, et nos appareils qui les affichent.
Les data centers consomment à eux seuls 15% de l’énergie totale du secteur numérique. Une simple recherche sur le web mobilise entre 2 et 7 wattheures d’électricité, soit l’équivalent d’une ampoule LED allumée pendant une heure.
Cette réalité méconnue nous pousse à repenser nos usages numériques quotidiens.
Explorez les effets et découvrez les outils d’évaluation disponibles sur le site du gouvernement.
Quel est l’impact environnemental d’un site ?
Votre site web laisse une empreinte écologique à chaque visite. Un site moyen génère 4,61 grammes de CO2 par page consultée. Pour vous donner une idée plus concrète, c’est l’équivalent d’une petite tasse de thé chauffée à l’électricité !
La taille des pages web ne cesse d’augmenter : leur poids a été multiplié par 155 entre 1995 et 2022. Les images non optimisées, les vidéos en lecture automatique et les scripts superflus alourdissent considérablement cette facture environnementale.
L’intelligence artificielle : consommatrice de ressources
L’essor spectaculaire des applications d’IA comme ChatGPT a bouleversé nos habitudes numériques depuis quelques années… Mais saviez-vous qu’une simple conversation (20 à 50 questions) avec ces outils consomme environ 500 ml d’eau pour le refroidissement des serveurs… Imaginez cela, additionné au nombre de personnes qui font des requêtes chaque jour, et cela, partout dans le monde !
Les modèles d’IA générative nécessitent une puissance de calcul colossale : une seule question posée mobilise dix fois plus d’énergie qu’une recherche Google classique.
Face à ces enjeux, des solutions émergent. Les géants du numérique relocalisent leurs centres de données dans des régions plus froides, mieux adaptées en énergies vertes. Des chercheurs développent aussi des algorithmes plus économes, capables de réduire la consommation énergétique des modèles d’IA. Un impact à suivre dans les années qui arrivent !
L’éco-conception d’un site internet
Qu’est-ce que l’éco-conception web ?
L’éco-conception web représente une approche novatrice pour créer des sites plus légers et performants. Cette méthode repose sur trois principes fondamentaux : la sobriété numérique, l’optimisation des ressources et la pertinence des contenus.
Un site éco-conçu privilégie des solutions simples comme l’utilisation de polices standards ou la compression intelligente des images. Les développeurs appliquent des techniques d’optimisation pour réduire le poids des pages sans compromettre l’expérience utilisateur.
La démarche s’étend du choix de l’hébergeur jusqu’à la maintenance quotidienne. Par exemple, un hébergeur local utilisant des énergies renouvelables diminue considérablement l’empreinte du site.
Comment mesurer l’éco-conception de son site : l’écoindex
Vous souhaitez évaluer l’empreinte environnementale de votre site ? L’EcoIndex vous donne une note de A à G et un score sur 100, accompagnés d’indicateurs précis comme le poids des pages ou le nombre de requêtes.
Pour analyser votre site, rendez-vous sur ecoindex.fr et saisissez l’URL à tester. En quelques secondes, vous obtenez un diagnostic complet avec des recommandations d’amélioration personnalisées.
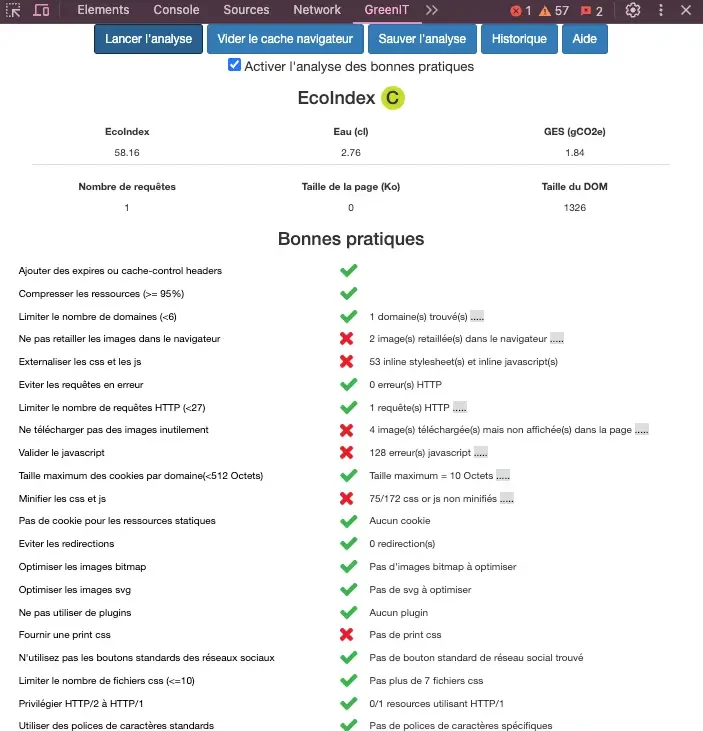
L’extension navigateur GreenIT Analysis pousse l’analyse plus loin en examinant chaque élément de vos pages : images, scripts, feuilles de style. Un véritable tableau de bord pour comprendre et optimiser votre empreinte numérique.
Pour ce faire, une fois l’extension installée, rendez-vous sur votre page, effectuez un clic droit sur celle-ci, sélectionnez « Inspecter », puis, dans le menu de la console, choisissez GreenIT et lancez l’analyse.
Comment faire un site web écologique ?
Créer un site web écologique, c’est un peu comme concevoir un jardin durable : il doit être agréable à utiliser, efficace, tout en respectant l’environnement. Voici quelques étapes simples pour rendre un site plus éco-responsable :
Commencer par choisir un hébergement vert. C’est un élément essentiel ! Il existe des serveurs fonctionnant avec des énergies renouvelables, ce qui permet de réduire l’empreinte carbone du site. En optant pour un hébergement respectueux de l’environnement, cela constitue déjà un premier pas vers la durabilité.
Ensuite, il est important d’optimiser les images et les fichiers. Les images trop lourdes ralentissent le chargement du site et augmentent la consommation d’énergie. Utiliser des formats plus légers, comme le WebP, et compresser les images avant de les télécharger permet de réduire l’impact écologique. Cela contribue également à améliorer l’expérience utilisateur, car un site plus rapide est toujours plus agréable à utiliser.
Il est aussi conseillé de réduire les requêtes HTTP. Moins il y a de fichiers à charger (scripts, CSS, images), plus le site sera rapide et moins il consommera d’énergie. Pour y parvenir, il est important d’optimiser les ressources et d’éviter de surcharger le site avec des éléments inutiles qui alourdissent sa structure.
Adopter un design minimaliste est une autre étape cruciale. Un design simple et épuré permet non seulement de faciliter la navigation, mais aussi de réduire la consommation de ressources nécessaires pour afficher le site. Moins d’animations, de couleurs flashy et de scripts complexes signifie moins d’énergie utilisée.
Enfin, il est recommandé d’utiliser des technologies performantes. Il est judicieux d’opter pour des systèmes de gestion de contenu (CMS) optimisés pour la performance, ce qui aide à rendre le site plus rapide et moins énergivore.
En appliquant ces principes, il est possible de créer un site web plus respectueux de l’environnement, sans sacrifier l’expérience utilisateur.
Quels sont les 5 critères généraux de l’éco-conception ?
L’éco-conception, c’est un processus qui vise à réduire l’impact environnemental tout au long du cycle de vie d’un produit ou service. Pour un site web, ça se traduit par :
- L’efficacité énergétique : réduire la consommation d’énergie en optimisant les performances du site, que ce soit au niveau des serveurs ou de la gestion des ressources sur le site lui-même.
- La durabilité : concevoir un site robuste et facile à mettre à jour. Cela signifie aussi éviter les pratiques qui nécessitent constamment de nouveaux outils ou des mises à jour énergivores.
- L’impact des matériaux numériques : cela fait référence aux équipements et infrastructures nécessaires au fonctionnement du site. Plus ton site est léger et optimisé, moins il faut de ressources pour le maintenir en ligne.
- La gestion de la fin de vie : un site écoresponsable ne s’arrête pas à sa création. Il faut penser à sa déconstruction ou son archivage de manière à limiter les déchets numériques quand le site n’est plus nécessaire.
- La réduction de l’empreinte carbone : un critère clé ! Cela inclut la réduction des déplacements physiques liés à la gestion du site, le choix d’hébergements écologiques, et le recours à des technologies permettant de consommer moins d’énergie.
Limites d’un site éco responsable
Bien que créer un site web éco-responsable soit une démarche louable, il existe quelques limites à prendre en compte. Tout d’abord, les solutions écologiques, comme les hébergements verts ou des outils de développement optimisés, peuvent parfois entraîner des coûts plus élevés par rapport aux options classiques. Ensuite, il peut y avoir des contraintes techniques : par exemple, un site très complexe avec de nombreuses fonctionnalités peut être difficile à optimiser pour l’éco-conception, surtout lorsque chaque élément est essentiel à l’expérience utilisateur. De plus, il y a encore un certain retard dans l’adoption des meilleures pratiques écologiques dans le domaine du web, ce qui peut rendre certains choix techniques et pratiques difficiles à comprendre ou à mettre en place.
L’équilibre entre un design esthétique et une faible consommation d’énergie est également un défi. Par exemple, des animations ou des vidéos complexes peuvent avoir un impact significatif sur l’efficacité énergétique du site.
En somme, bien que l’objectif soit réalisable, il nécessite une réflexion approfondie pour trouver un juste équilibre entre performance, design et durabilité.
EKELA, agence web en eco conception site web
Basée à Orléans, notre agence EKELA transforme vos projets web en solutions durables et performantes. Notre approche unique combine expertise technique et conscience environnementale.
Nous privilégions des technologies sobres et un développement optimisé pour réduire la bande passante nécessaire. Chaque ligne de code est pensée dans une logique d’efficacité énergétique. Notre méthode s’appuie sur le référencement naturel et l’UX design pour créer des sites rapides et accessibles.
Exemple de site eco conçu
Le site habitonomie.fr a été développé par notre équipe dans une démarche d’éco-conception, avec l’objectif de minimiser son impact environnemental tout en offrant une expérience utilisateur de qualité.
Le design du site a été pensé de manière épurée et minimaliste, afin de réduire la charge de travail du serveur et de limiter la consommation de données. En privilégiant une interface simple et claire, nous avons réussi à alléger le poids des pages, ce qui permet de diminuer la bande passante nécessaire à leur chargement et, par conséquent, de réduire l’empreinte carbone associée à chaque visite.
Une autre action importante a été la compression des images. Nous avons choisi d’optimiser les images du site en les compressant sans altérer leur qualité.
Nous avons également intégré des outils et des fonctionnalités qui contribuent à une gestion efficace des ressources. Par exemple, nous avons mis en place un système de mise en cache performant qui permet de limiter le nombre de requêtes envoyées au serveur et d’optimiser les temps de réponse.
Enfin, pour illustrer de manière transparente notre démarche écologique, nous avons installé l’extension Website Carbon. Cette extension affiche l’empreinte carbone par vue de page, permettant ainsi aux utilisateurs de visualiser en temps réel l’impact de leur navigation.
En conclusion, l’éco-conception des sites web est un pas joyeux vers un internet plus respectueux de notre planète ! En optimisant les performances et en réduisant l’empreinte carbone, on crée des sites à la fois plus rapides, plus légers et plus durables. Bien que des défis existent, chaque petit geste compte pour rendre le web plus vert et responsable. C’est un avenir prometteur que nous pouvons bâtir, un site à la fois !