Dans un monde saturé d’images, la couleur n’est pas un détail. C’est un langage. Un langage visuel, émotionnel, sensoriel. Elle attire l’œil, structure un message, apaise ou choque, inspire ou rebute. En design graphique comme dans la vraie vie, les couleurs nous guident… et parfois même nous manipulent.
Du rouge passionné au bleu apaisant, chaque teinte transmet un message unique à notre cerveau. Cette influence fascinante des couleurs sur notre psyché révèle un langage universel, capable de transcender les cultures. Découvrez comment les couleurs impactent notre quotidien et apprenez à décoder leurs significations profondes pour mieux comprendre leur pouvoir sur notre esprit.
Mais au fond, une couleur, c’est quoi : une petite définition ?
Une couleur, c’est une onde lumineuse qui voyage jusqu’à notre œil, chaque teinte correspond à une longueur d’onde spécifique dans le spectre visible. Les ondes courtes produisent le violet et le bleu, les moyennes le vert et le jaune, tandis que les plus longues créent l’orange et le rouge.
Autrement dit, ce n’est pas l’œil qui voit la couleur, c’est le cerveau qui l’interprète grâce à des photorécepteurs spécialisés dans la rétine. Ces cellules, appelées cônes, transforment le signal lumineux en impulsions électriques que notre cerveau décode ensuite pour créer notre perception unique des couleurs.
La symbolique et l’étude des couleurs
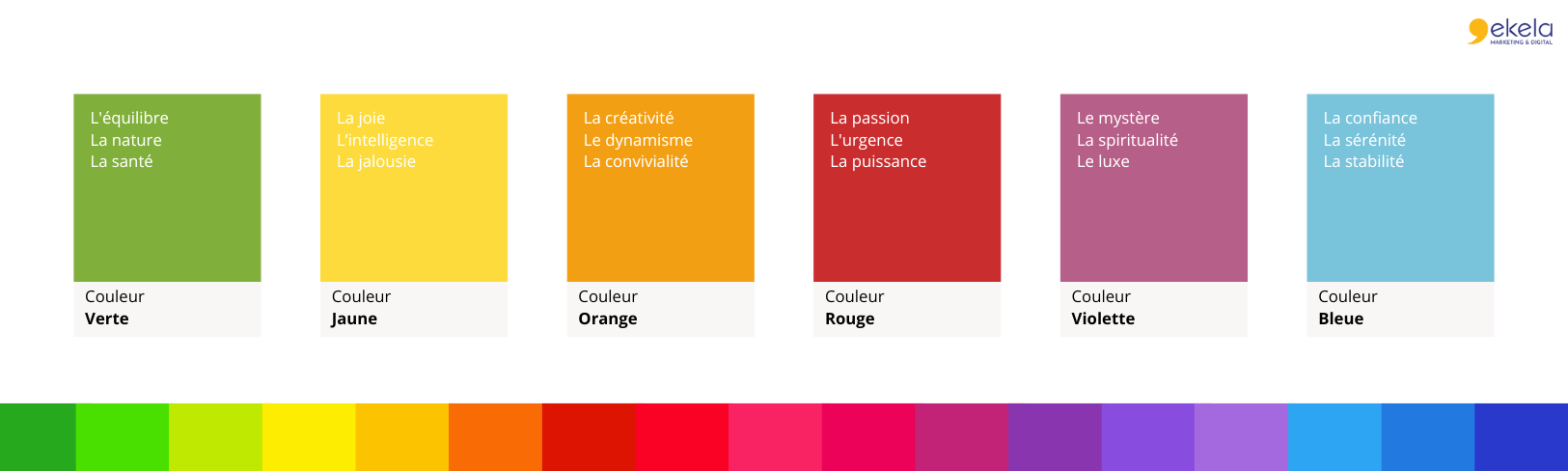
Chaque couleur déclenche une émotion. Les marques le savent très bien et choisissent leur palette avec autant de soin qu’un parfumeur dose ses essences. La psychologie des couleurs joue un rôle crucial dans la façon dont nous percevons les marques et leurs messages.
Quelle couleur correspond à quelle émotion ?
Le rouge évoque la passion, l’urgence, la puissance. Il est souvent utilisé pour capter l’attention, notamment sur des boutons d’appel à l’action. Cette couleur chaude stimule l’appétit et l’énergie, ce qui explique sa présence fréquente dans la restauration rapide.
Le bleu inspire la confiance, la sérénité, la stabilité. C’est le roi des logos bancaires ou des grandes plateformes tech. Cette couleur froide, la plus appréciée au monde, favorise la concentration et la productivité, créant un environnement propice à la réflexion.
Le vert respire l’équilibre, la nature, la santé. Il est partout dans les marques écoresponsables. Couleur apaisante par excellence, elle symbolise le renouveau et l’espoir. Le jaune, lui, apporte de la joie, la lumière et la créativité. C’est la couleur la plus visible à l’œil humain, idéale pour attirer l’attention. Mais attention : trop de jaune peut créer une agitation nerveuse.
Le violet invite au mystère, à la spiritualité, au luxe discret. Cette teinte sophistiquée combine la passion du rouge et la sérénité du bleu, créant une atmosphère unique de créativité et d’introspection.
Comment appelle-t-on le noir et le blanc ?
Le noir et le blanc représentent les deux extrêmes du spectre lumineux. Ces teintes achromatiques jouent un rôle fondamental dans notre perception visuelle. Le blanc résulte de la réflexion totale de la lumière, tandis que le noir absorbe toutes les ondes lumineuses.
En psychologie des couleurs, le noir, quant à lui, dégage autorité, élégance, minimalisme. Ton neutre par excellence, il symbolise le pouvoir et le raffinement. Et le blanc, enfin, évoque la pureté, la clarté, la simplicité. C’est la base du design épuré. Ensemble, ces deux couleurs créent des contrastes saisissants qui renforcent l’impact visuel d’une composition.
Cela dit, petit rappel scientifique : le blanc et le noir ne sont pas, à proprement parler, des couleurs. Le blanc, c’est la somme de toutes les ondes visibles (donc toute la lumière). Le noir, lui, c’est l’absence de lumière – donc l’absence de couleur.
Ensemble, ces deux teintes forment un duo puissant qui structure l’espace visuel. Dans le design moderne, leur association crée des contrastes saisissants et une sophistication intemporelle.
L’effet des couleurs sur nos émotions est si puissant que certaines marques ont fait de leur couleur signature un véritable atout marketing, devenant instantanément reconnaissables grâce à leur palette chromatique distinctive.
L’histoire de Neil Harbisson

Chaque couleur devient une note. Rouge pour les sons graves, bleu pour les aigus. Il « écoute » littéralement les couleurs d’un tableau, d’un paysage, d’un visage. Il compose des musiques avec les teintes d’un environnement.
Cet artiste cyborg repousse les frontières de la perception. Il nous rappelle que la couleur n’est pas juste un choix esthétique. C’est une vibration, un signal, une expérience multisensorielle.
Les couleurs : symbole également culturel
Mais attention, tout ça n’est pas universel. La psychologie des couleurs et leurs significations changent selon les cultures. Par exemple, en Occident, le blanc est synonyme de paix, de mariage, de propreté. En Asie, c’est la couleur du deuil. L’énergie du rouge, évoque le danger ou l’amour chez nous, mais symbolise la chance et la fête en Chine. Le violet, perçu comme spirituel ou féminin en Europe, représente la richesse et la noblesse au Japon.
Ces différences culturelles s’étendent à bien d’autres teintes. En Inde, l’orange est une couleur sacrée associée à la spiritualité, alors qu’en Occident, elle évoque plutôt le dynamisme et la créativité. Le jaune, symbole de joie et de jeunesse dans nos cultures, est associé au deuil dans certains pays d’Amérique latine. Le vert, couleur de l’espoir en Europe, revêt une importance particulière dans le monde musulman où il symbolise la foi et le paradis.
Ces variations culturelles ne sont pas anecdotiques : elles influencent profondément la communication visuelle à l’échelle mondiale. Les marques internationales doivent adapter leurs codes couleur selon les marchés visés, au risque de créer des malentendus culturels. Par exemple, une campagne publicitaire utilisant le blanc comme couleur dominante pourrait être mal perçue en Asie, où cette teinte est associée à des cérémonies funéraires.
Moralité, en design comme en couleurs tout n’est pas que visuel.
Illusions visuelles et contrastes : quand la couleur joue avec notre cerveau
Voici un petit jeu : fixe un carré rouge pendant dix secondes, puis regarde une feuille blanche ou un écran blanc. Surprise : tu vois apparaître un cyan lumineux. Ce n’est pas de la magie, c’est de la persistance rétinienne. Ton cerveau, en gros, cherche à compenser.
Fais le test par toi-même :
Ce que tu viens de voir, c’est une couleur complémentaire. Chaque couleur en a une. Rouge et cyan, bleu et orange, jaune et violet, vert et magenta. Ces oppositions créent du contraste, de l’énergie, parfois même un effet « flash ». En design, elles servent à faire ressortir un élément clé, à diriger le regard. Mais attention : mal dosées, elles deviennent vite agressives. À manier comme les épices fortes : avec justesse.
À l’inverse, les couleurs analogues – c’est-à-dire proches sur le cercle chromatique – créent de l’harmonie. Parfait pour une ambiance zen, douce, immersive. Très utilisé dans le branding bien-être, les applis de méditation ou les univers sensoriels.
Et puis il y a la triade : trois couleurs équidistantes sur le cercle chromatique. Par exemple, rouge, bleu et jaune. C’est punchy, vivant, mais attention à l’overdose. Mal équilibrée, une triade peut virer à l’arc-en-ciel désordonné.
Perception de l’espace : la couleur pour transformer les volumes
La couleur, ce n’est pas qu’une affaire d’émotion ou de contraste visuel. Elle joue aussi un rôle majeur dans la perception des volumes. En design intérieur, la manière dont on place les couleurs dans un espace peut littéralement modifier la sensation de grandeur, de hauteur ou de profondeur d’une pièce.
Les teintes claires, par exemple, ont tendance à agrandir visuellement un espace. Appliquées sur les murs, le plafond ou le sol, elles reflètent davantage la lumière et donnent une impression d’ouverture et de légèreté. C’est une astuce classique pour donner de l’air à une pièce étroite ou peu lumineuse.
À l’inverse, les couleurs foncées absorbent la lumière. Utilisées sur un mur du fond, elles peuvent donner de la profondeur ou créer un effet de recul. Posées au plafond, elles abaissent visuellement la hauteur sous toit et rendent l’atmosphère plus intime, plus enveloppante.
Le placement est tout aussi stratégique que la couleur elle-même. Peindre un mur du fond dans une teinte plus sombre que les autres donne l’illusion que la pièce est plus longue. Appliquer une couleur soutenue sur un seul mur latéral, au contraire, resserre visuellement l’espace et peut équilibrer une pièce trop large.
Quant aux couleurs vives, elles attirent immanquablement le regard. Placées par touches, sur une porte, un pan de mur ou un mobilier, elles deviennent des points d’ancrage visuel. Elles dynamisent l’espace et dirigent le regard, un peu comme un projecteur dans un décor bien maîtrisé.
En jouant intelligemment avec les teintes, leur intensité et leur localisation, on peut agrandir, structurer ou rééquilibrer un espace sans rien déplacer. La couleur devient alors un outil d’architecture à part entière, capable de transformer les volumes autant que l’ambiance.
Trop de couleurs, tue la couleur : le surplus émotionnel
Trop de couleurs, c’est comme trop de bruit dans une conversation. On ne sait plus où regarder, l’œil saute dans tous les sens, le cerveau déconnecte. Un design saturé de teintes, sans hiérarchie visuelle, fatigue l’utilisateur et brouille le message. Cette surcharge chromatique peut même provoquer une forme de stress visuel, rendant l’expérience désagréable et contre-productive.
La règle d’or est simple :
- une couleur dominante pour installer l’ambiance (environ 70 %),
- une couleur secondaire pour structurer (environ 20 %),
- et une couleur d’accent pour attirer l’œil (environ 10 %).
C’est ce trio bien pensé qui permet à l’œil de respirer, de suivre, de comprendre. Cette répartition, appelée règle 60-30-10 par les designers, crée naturellement une hiérarchie visuelle équilibrée.
La couleur dominante sert de toile de fond apaisante, la secondaire guide le regard à travers les éléments importants, tandis que la couleur d’accent ponctue stratégiquement les points d’intérêt comme les appels à l’action ou les éléments clés.
Cette harmonie tricolore, lorsqu’elle est bien orchestrée, permet non seulement une meilleure lisibilité mais aussi une mémorisation plus efficace du message ou de la marque.
Couleurs et accessibilité : voir tout autrement
Tout le monde ne perçoit pas les couleurs de la même façon. Environ 8 % des hommes (et un peu moins de 1 % des femmes) sont atteints de daltonisme. Pour eux, certaines couleurs se confondent. Le rouge et le vert, par exemple, deviennent presque identiques dans certaines formes de daltonisme. Cette condition, appelée deutéranopie, est la plus courante, mais il existe d’autres types de daltonisme qui affectent la perception du bleu-jaune (tritanopie) ou même la vision complète des couleurs (achromatopsie).
En design, il ne suffit donc pas de compter uniquement sur la couleur pour transmettre une information. Il faut penser à ajouter des icônes, des motifs, des textes explicites. Les éléments importants doivent être identifiables de plusieurs manières : par leur forme, leur texture, leur position ou leur étiquette.
Des outils existent aujourd’hui pour simuler la vision daltonienne et tester l’accessibilité des interfaces. Ces simulateurs permettent aux designers de voir leur création à travers différents types de daltonisme, garantissant ainsi une expérience utilisateur inclusive. C’est une étape à ne pas négliger, car un design inclusif est toujours un meilleur design. Cette approche universelle profite non seulement aux personnes daltoniennes mais améliore l’expérience de tous les utilisateurs.
Aussi, des solutions comme le Color Contrast Analyzer ou le WCAG Contrast Checker permettent de vérifier si vos combinaisons de couleurs respectent les normes d’accessibilité internationales. Un bon contraste est essentiel non seulement pour les daltoniens, mais aussi pour les personnes malvoyantes ou celles qui consultent leur écran en plein soleil.
Couleurs, UX et marketing : quand l’émotion devient action
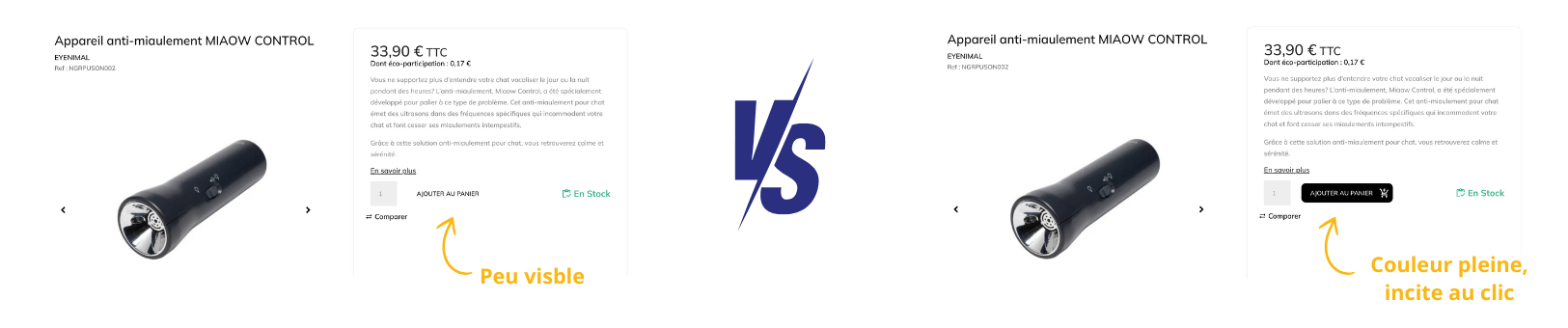
Dans l’univers du digital, la couleur ne se limite pas à une fonction décorative. Elle capte le regard, façonne l’expérience utilisateur, et oriente nos comportements. Sans que l’on en ait conscience, elle peut instaurer un climat de confiance, déclencher un sentiment d’urgence, ou au contraire freiner une action.
Prenons le vert, c’est une couleur douce, rassurante, souvent utilisée pour accompagner la prise de décision comme valider un panier, confirmer une inscription ou passer à l’étape suivante. Il s’agit ici de créer un équilibre entre intention du design et la perception émotionnelle.
Le contraste joue lui aussi un rôle clé, une interface bien contrastée guide naturellement la lecture, hiérarchise les informations et rend la navigation plus fluide. À l’inverse, une palette trop uniforme ou mal pensée peut semer la confusion, ralentir l’interaction, voire provoquer une forme de fatigue visuelle qui fait fuir l’utilisateur.
Dans le e-commerce, la publicité ou le design d’applications, la couleur a un impact direct sur la performance. Elle peut augmenter un taux de clic, ou faire ressortir une marque dans un environnement visuel déjà saturé. Les entreprises les plus agiles le savent et testent et ajustent en continu leurs choix colorimétriques. Parfois, un simple changement de nuance suffit à modifier un comportement. C’est là toute la puissance silencieuse de la couleur.
La couleur comme langage universel
Les couleurs sont partout. Elles influencent nos humeurs, nos décisions, notre attention, nos réactions. Elles relèvent autant de la science que de l’intuition. Bien utilisées, elles renforcent un message, éveillent une émotion, ancrent une impression dans la mémoire. Elles ne sont jamais neutres : elles suggèrent, elles orientent, elles transforment.
Rappelez-vous une chose essentielle… Nous ne voyons pas les couleurs telles qu’elles sont, mais telles que notre cerveau les imagine. Une teinte n’existe jamais seule ; elle dépend de son environnement, de sa lumière, de son contexte. En design comme en art, il suffit parfois de modifier une couleur, un fond, une intensité… pour changer toute une perception.
Dans le design, la couleur est un outil.
Dans l’art, un langage.
Dans la science, une onde.
Et dans notre quotidien, une véritable boussole sensorielle.
- Mais au fond, une couleur, c’est quoi : une petite définition ?
- La symbolique et l'étude des couleurs
- Illusions visuelles et contrastes : quand la couleur joue avec notre cerveau
- Perception de l’espace : la couleur pour transformer les volumes
- Trop de couleurs, tue la couleur : le surplus émotionnel
- Couleurs et accessibilité : voir tout autrement
- Couleurs, UX et marketing : quand l’émotion devient action
- La couleur comme langage universel